Samsung-ն իր կայքում հրապարակել է գրառում, որն առաջարկում է յուրօրինակ տեսք վերնաշենքի «դիզայներական խոհանոցին»։ Մեկ UI 4. Որպես հիմնական նպատակներից մեկը՝ նա իր առջեւ դրել է օգտատերերի միջավայրը դարձնել ինտուիտիվ և անվտանգ՝ միևնույն ժամանակ թույլ տալով օգտվողին հնարավորինս հարմարեցնել այն իր կարիքներին:
Ձեզ կարող է հետաքրքրել

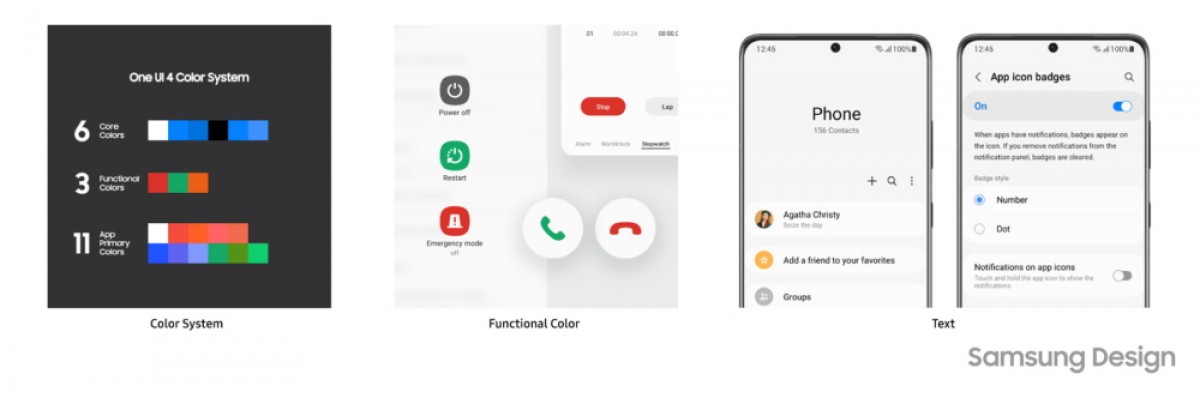
4-րդ տարբերակը սկսվում է գունային համակարգով, որն ուղղված է տեսքը մաքրելուն: Գույնը կիրառվում է ամենակարևոր տարրերի վրա, մնացած ամեն ինչ սև ու սպիտակ է: Համակարգն ունի երեք գունային խումբ՝ հիմնական, ֆունկցիոնալ և կիրառական։ Մինչև 4-րդ տարբերակը, ինտերֆեյսը օգտագործում էր մի փոքր տարբեր գույներ, որոնք նույն բանն էին նշանակում: Նրանք այժմ հետևողականորեն միավորված են ֆունկցիոնալ գույներ ստեղծելու համար. օրինակ՝ կարմիրը նշանակում է «մերժել», «ջնջել», «ջնջել» և այլն:

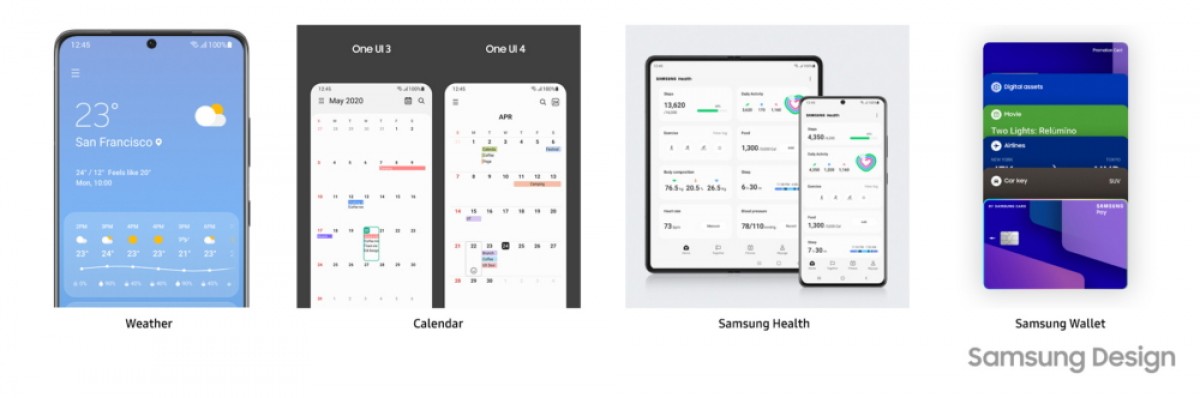
Samsung-ը նաև մտածել է, թե ինչպես փոխել վերնաշենքի հավելվածների դիզայնը, որպեսզի ավելի լավ համապատասխանի տարբեր մարդկանց կարիքներին: Սա Եղանակի կամ Օրացույցի նման հավելվածների վերանախագծման հիմնական գաղափարն էր: Որոշ օգտատերեր ցանկանում են ստուգել ընթացիկ եղանակը, իսկ մյուսները ցանկանում են իմանալ, թե ինչպիսի եղանակ է լինելու ամբողջ օրը: Առաջ սրանք կային informace խառնվելով իրար, այժմ դրանք բաժանված են առանձին տեսարանների:

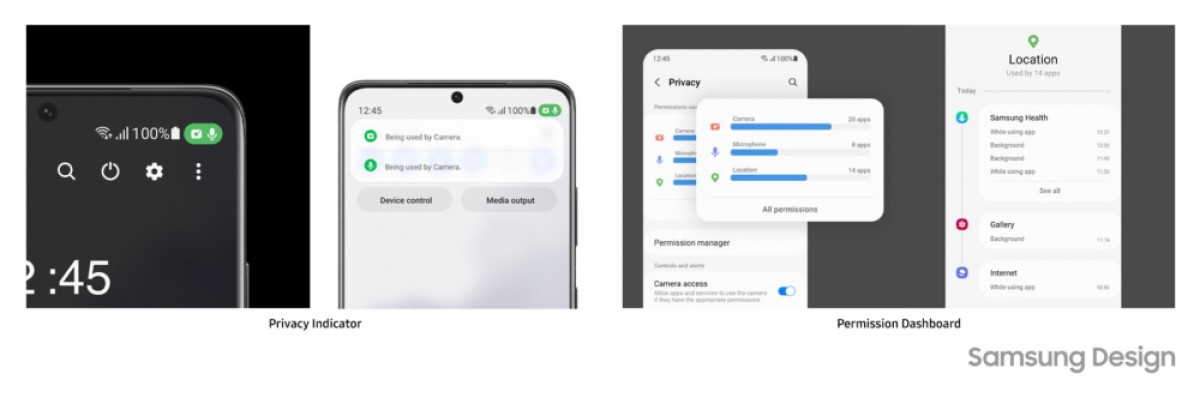
One UI 4-ի հիմնական նպատակն էր տրամադրել օգտատերերին վստահություն, որ վերնաշենքը հարգում է նրանց գաղտնիությունը: Կարգավիճակի գծում այժմ ցուցադրվում են գաղտնիության ցուցիչներ՝ օգտատերերին զգուշացնելու համար, երբ հավելվածն օգտագործում է խոսափողը, տեսախցիկը և այլ գործառույթներ: Թույլտվությունների կառավարման վահանակը ցույց է տալիս վիճակագրություն այն մասին, թե որ հավելվածները ինչ թույլտվություններ են օգտագործում և որքան հաճախ, ինչպես նաև առաջարկում է դրանք մերժելու տարբերակ: Այստեղ, սակայն, ընկերությունը ակնհայտորեն ոգեշնչված էր iOS Apple.

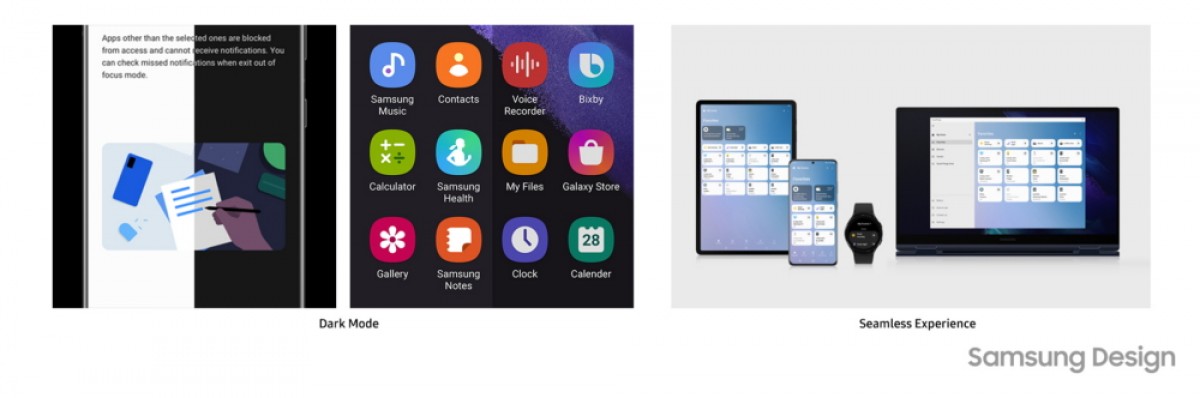
One UI 4-ը կիրառում է նույն տեսողական լեզուն շարքի տարբեր արտադրանքների համար Galaxy, լինեն դա սմարթֆոններ, պլանշետներ, խելացի ժամացույցներ կամ նոութբուքեր: Մութ ռեժիմի ճիշտ կարգավորումը հեշտ չէր, քանի որ այն պետք է հավասարակշռություն պահպաներ տեսողական հարմարավետության և հավելվածների տեսքն ու զգացողությունը պահպանելու միջև:

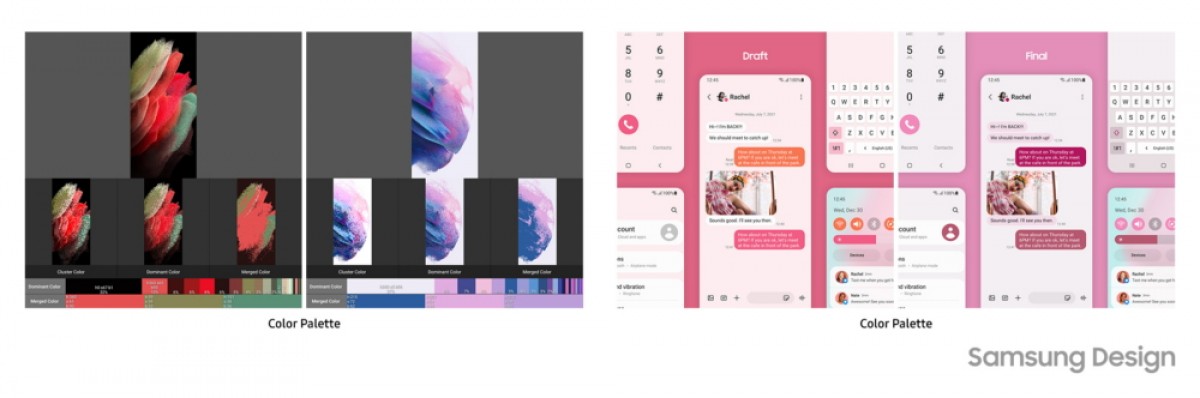
One UI 4-ի ստեղծման գործում կարևոր գործոն է եղել նաև ինքնադրսևորվելու հնարավորությունը։ Շրջակա միջավայրն օգտագործում է դիզայնի լեզվի գունային համակարգը Androidu 12 Նյութ Դուք պետք է «քաշեք» հինգ գույներ սահմանված պաստառից և հարմարեցնեք հավելվածի միջերեսը դրանց շուրջը: One UI 4 «դիզայնի պատմության» մասին ավելին կարդալու համար այցելեք այս էջը.